Animationen
Ab der Version 1.6.0 von t3templates_base gibt es die Möglichkeit jedes Inhaltselement zu animieren.
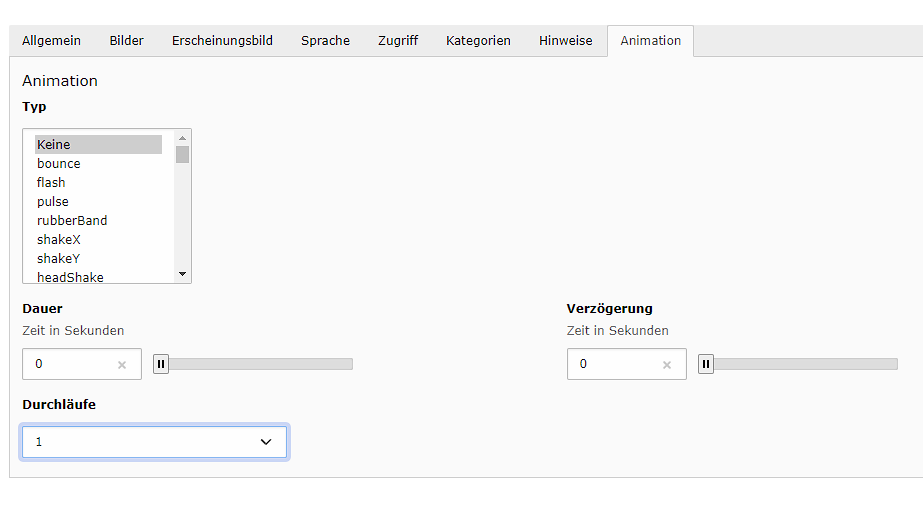
Die Grundlage der Animation ist das CSS Framework Animate.css. AnimateCSS bietet im Grunde folgende Einstellungsmöglichkeiten:
- Typ
- Verzögerung
- Dauer
- Durchläufe
Die Animation startet, egal bei welcher Einstellung, erst nachdem das Element im Viewport sichtbar ist bzw. werden würde.
Verzögerung
Die Verzögerung steuert die Zeit, die vergehen muss, bis die Animation starten soll. Die Zeiteinheit ist Sekunden, das bedeutet, dass das Element X Sekunden nicht sichtbar ist und dann mit der Animation nach X Sekunden in die Sichtbarkeit kommt.
Falls das Element noch nicht im Viewport ist, dann beginnt das Delay erst, wenn es in den Viewport kommt.
Der Viewport ist der sichtbare Teil, also der Teil, der gerade im Browser angesehen wird.
Dauer
Die Dauert steuert die Abspielgeschwindigkeit der Animation. Je kürzer die Dauer, desto schneller läuft die Animation ab.
Durchläufe
Die Einstellung Durchläufe ermöglicht es, eine Animation mehr als 1x durchlaufen zu lassen. Jeder Durchlauf findet unmittelbar am Ende des vorherigen Durchlaufs an. Es gibt also keine zeitliche Unterbrechung.
Du kannst auch hier einstellen, dass die Animation in einer Endlosschleife laufen soll.