T3 Templates anpassen
Die Möglichkeiten der Anpassungen sind gewollt begrenzt und begrenzen sich auf den Konstanteneditor und den Themeeditor (ab t3templates_base 2.1.1).
Doch bevor du dort Anpassungen machst, prüfe, ob du bereits eine Seite hast die von der Indexierung und dem Menü ausgeschlossen ist, um dort die Inhalte für den Footer zu platzieren.
Konstanteneditor
Am besten beginnst du mit der Anpassung unter der Kategorie:
T3 Theme: Page Settings
Du kannst hier diverse Einstellungen bezüglich des Themes vornehmen.
Die wichtigsten Einstellungen sind:
- Frontendbenutzergruppe für den Themeditor
- Seiten ID der Footerseite
- Brandeinstellungen
- Logo
- Name
- Link
- Cookie Consent
Themeditor
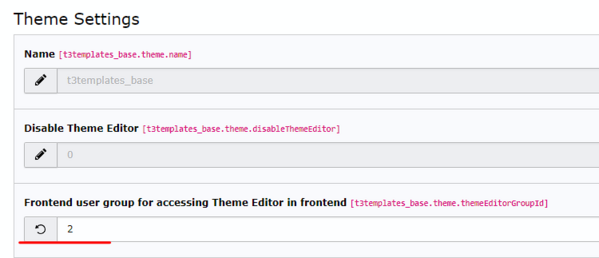
Ab t3templates_base ist der Themeditor für die Einstellungen der Farben und Schriften verantwortlich.
Der Themeeditor ist ein Widget im Frontend, welcher nur angezeigt wird, wenn man sich im Frontend eingeloggt hat. Der Frontendbenutzer benötigt darüber hinaus eine bestimmte Benutzergruppe. Die ID der Benutzergruppe kannst du hier im Konstanteneditor eingeben:

Wenn du mit dem richtigen Benutzer eingeloggt bist, dann siehst du im Frontend auf der rechten Seite des Browsers folgendes Icon:
Mit diesem Icon kannst du den Themeditor öffnen und schließen. Dieser schreibt autom. die benötigten Konstanten in die constants deiner Rootpage.
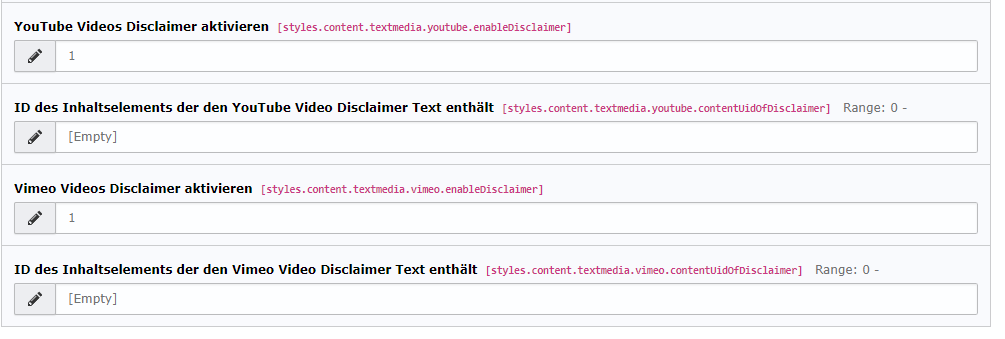
YouTube und Vimeo Disclaimer
Mit dem Text/Media - Element kannst du in TYPO3 Videos einbinden. Es ist auch möglich YouTube und Vimeo Videolinks per URL hinzuzufügen und Typo3 stellt dann eine Verbindung dazu her via iFrame.
Aus datenschutzrechtlichen Gründen ist standardmäßig ein Disclaimerfunktion aktiv. Du musst hierzu noch ein Inhaltselement hinzufügen und die ID dieses Elementes im Konstanten Editor unterhalb der Kategorie: CONTENT angeben:
D.h. du erstellst am besten in einem Ordner (Allgemeiner Sammelordner) ein Inhaltselement und übersetzt es in allen verfügbaren Sprachen. Dort gibst du dann deinen Hinweistext ein, der angezeigt und per Klick bestätigt werden muss, bevor das Video per iFrame geladen wird.
Ein Beispieltext wäre:
Das ist ein YouTube Video und durch klicken und abspielen dieses Videos, stimmen Sie den Datenschutzbestimmungen von Google zu.
Nachdem speichern des Elementes merkst du dir die ID des Inhaltselementes und gibst diese ID im Konstanteneditor an.
Falls du auch Vimeo Videos posten willst, dann musst du das nochmal für Vimeo Videos machen.
Falls du auf diesen Disclaimer verzichten willst, dann kannst du ihn im Konstanteneditor auch deaktivieren.
Fertig
Das waren alle globalen Einstellungen die sich alle T3 Templates teilen. Alles weitere stellt man unter der Kategorie des erworbenen Themes ein.
Weitere Informationen dazu findest du in der Dokumentation deines T3 Templates Themes für TYPO3.